The biggest issue I’m having is getting used to key placement. The second is the lack of a right hand shift key. Anybody have a layout they use to provide shift for keys on the right hand side of the keyboard?
I made a sample one here:
It doesn’t use the three outer ones on the bottom row, so you could add Shift in there.
Atreus, first impressions. I’m typing this post on the atreus now. It is taking some getting use to but I can only say its so small, so cool. And I like it so much. Maybe I should have bought two? I’m sure someone will want to sell theirs, unless J & K have extras they’re looking to get rid off… Let me know.
Its so small (I know I already said that), it fits so nicely on my desk. I am not disappointed. My only wish - LED backlit keys since I keep my room feeling like a cave…
Thanks again J and K.
I will post more as I reconfigure the atreus and get more practice with it.
Enjoy yours when you get it.
There are some things that I dislike compared to the M01, particularly with key placement. I miss the thumb cluster and I think the second inner keys should be one row up to be easily reachable with the forefinger since there’s no way they’re thumb keys.
One thing that I have noticed that I much prefer over the M01, however, is how fast it feels to type on. Now that I am accustomed to the key placements for the majority of letters, it really feels like I’m blazing over it as I go. This is probably not objective; I dare not do a typing test  It may purely be the key switches (I got whites, which I am loving), but I think maybe it’s also because my fingers aren’t moving quite as far?
It may purely be the key switches (I got whites, which I am loving), but I think maybe it’s also because my fingers aren’t moving quite as far?
Agreed and good idea!
I’ve noticed this also!
Wow nice! What program is that?
Impressive that you were able to learn all the special characters and layers and stuff so quickly! I’m still stumbling over the shift and punctuation keys. How’d you do it so quickly?
It’s typingclub.com.
I haven’t learned all the layers and special characters very well yet. I still stumble majorly on all the number shift characters, and on the numbers themselves I am very slow (I have remapped them to my left hand since I never learned a number pad anyway, and I have other things on my right).
My layout is based on the layout I created for my Model 01, which I used for over a year, so I got quite accustomed to that and was very accurate on pretty much everything. Shift is easy as it’s right next to my thumb, and the punctuation keys are mostly on keys I already know. Here’s a screenshot of my layers:
The final layer is for switching pinned tabs using `+q etc. You can see that I also have a couple of doubled up characters that I haven’t quite figured out yet. I do a lot of coding so things like ampersands are important but I can’t quite get my fingers used to the placement so I’m experimenting…
I put mine on my left hand too. Seems like the much better way to go. But now I’m wondering about putting them all on the top row (on a function layer). Designing an Atreus layout is hard.
How are you stumbling on anything? Looks like you have 100% accuracy!!
Here’s my current attempt:
I created a set of layouts for the Atreus as close as I could get to the default Model01 layout and layers.
I use the 4 thumb keys as layer shifters when held, so they work like the palm fn keys on the Model01. Although I only really use two additional layers
Images of layouts on the readme
EDIT: Looks like I can only use three links as a new member. Let’s see if URLs without link text count against you… Update: They do. I’m going to mangle the extra links. Sorry.
Have you looked into DIY backlights? I found someone who DIYed another board, but with Cherry switches. There are some decent instructions for Cherrys, but it looks like Kailh switches use “SMD LED”, and I can’t for the life of me figure out exactly what that means right now…
Some attempts at finding out:
- www. kingbrightusa .com/category.asp?catalog_name=LED&category_name=KCSMD+LED
- www. superbrightleds .com/cat/surface-mount-smd/
- heracolights .com/2014/03/07/led-vs-smd/
This source (www. reddit. com/r/MechanicalKeyboards/comments/70u9x0/smd_leds_on_through_hole_for_kailh_box_switches/) makes it sound like the SMDs go underneath, but I haven’t seen a picture of that yet. I was hoping this video (www. YouTube .com/watch?v=n8xW_oAYwGI) was doing it, but I think he’s using conventional LEDs, just with Kailh switches. I haven’t watched the whole seven hours (?!!?!) yet though.
Anybody brave enough to try? I mean, with only 44 keys, it’s lots easier to DIY backlighting than with a full keyboard, right? ;^)
I haven’t sprung for an Atreus yet, but am increasingly curious. I’m tempted to try it with a setup for the “fun” layer that, instead of rearranging everything, simply puts digits with their normal shift-ed characters on the top row in Fun mode, plus maybe some the arrow keys vim-style on hjkl and maybe f and b for page up and down. The strategy would be like when this guy (www. YouTube .com/watch?v=R0mchmVeh4w&t=5m20s) says that the Atreus being QWERTY really speeds up your acclimation, and it seems accessing numbers and symbols would benefit from a similarly familiar setup.
I also went ahead and grabbed a cheapo backlit numpad (www. amazon .com/Mechanical-Numeric-Backlit-Desktop-Computer/dp/B07FFLNF5C) that I figured I could remap to function keys. Would be nicer to have a single row of twelve keys, but at $17 shipped with swappable keycaps, why not take a shot at this first? I used SharpKeys to remap it in Windows, and have been using it with a small ThinkPad wireless keyboard. That with some Fun layer remapping might be a decent way to avoid using an Upper layer all together, except maybe when you’re on the road.
Anyhow, interesting thread. Somebody try inserting some LEDs and show us what happens!
This is awesome… Thanks for posting. But after reviewing the DIY link, I’ve come to terms with reality. I will indeed NOT be performing major invasive electrical modification, no, I will not be doing open heart surgery on my atreus, if I had the skills, that’d be another story, as I do not. I will patiently wait and petition J & K to come out with B.Aterus (backlit.atreus).
I highly recommend the atreus. I didn’t think anything could beat the M01, but I’m really digging the atreus. Let me use it for a quarter or maybe a year and report back accordingly. But since you mentioned not having to rearrange everything… I will share with you my layout, why it is and what works for me. Mind you, I also use a track ball and not a mouse.
Here is layer zero.
All the letters are intact, classic qwerty so no relearning, rewiring muscles. I have two shifts, one on each side. Inner most thumb accessible are tab/shift to L1 for hold down, and enter/shift to L2 on hold down. Escape replaces tilde and backtick, back mouse button replaces pipe/backslash. LCtrl, LAlt replaces esc and tab, tilde/backtick replace super/cmd.
Here is layer 1
First, L1 is activated by holding down (my) tab key, it is not a move to layer or lock to layer. You have Home and end, then arrow nav keys on the left home row. LWin layers on top of “T” and “e” and “r” are transparent to you can perform Win-E for explorer and Win-R for Run. You have pg up and pg down, then del in two places. The far left del allows for a ctrl-alt-del since the other two keys are transparent. You can also delete with left thumb and left index finger. You have print screen and alt-print screen. On the right you’ve got your F keys and Rctrl in case you wanted to copy, cut, paste, since z, x, c, v are transparent. Ctrl-F5 for forced refresh, and other ctrl or f key uses.
Here is layer 2
You’ve got all your number keys on the left, plus the delete (and ctrl-alt-del). On the right you’ve got your arrow nav, pg up/down, home/end. The RShift allows you access to all the meta characters over the numbers. Media controls, forward mouse button, braces, brackets, and equals round out the rest of the layer, + is of course shift =.
This keeps the qwerty, which I don’t particularly like, colemak or workman seem more suited to me but when I have to use kbs that aren’t mind it’s just too much unwiring I have to do. Too often I’m on someone else’s machine helping them do something.
I can swap out Layer 2’s RWin for Move to layer x but I haven’t needed it yet. We’ll see. The atreus is very nice. Again my only wish is backlit keys. Just plain white so I can see, even though I can touch type, its nice to see my keys. I was hesitant at first. Because the atreus did not have a cross country meet and greet with J & K like the M01, I did not purchase more than one. I purchased three M01s, two home, one for office. I bought the atreus on faith that they know what they’re doing and within 15 minutes had ordered a second atreus.
I had a typematrix 2020 (two of them) and over time, they stopped working. So this time around, I will future proof myself and by several KBs just in case they become unavailable in the future.

This looks pretty cool and I’d like to try it. Do you mind sharing the json for your layers so I don’t have to rewrite a whole bunch of keys via Chrysalis?
Hey @snetzky
I’d recommend placing some of the more frequentley used special characters and function keys to the most inner columns where they can be easily reached with your thumb and index finger.
If you want a second shift key I’d recommend using the enter or space key,you can use these as normal keys when pressed and act as a modifier when held in combination with other keys, this can be set using Kaleidoscope.
Not sure who you’re asking but since its right under my post, I’ll provide my layout. If its not the layout you want, you may want to specify who’s layout you’re interested in.
One caveat would be on layer zero, you may want to change the M Button Back as I’ve accidentally hit it on occasion so that’s quite annoying but that’s most likely a training issue and not a layout issue.
Either way. Enjoy. Let me know if you like it.
atreus_layer_0.txt (3.1 KB) atreus_layer_1.txt (3.7 KB) atreus_layer_2.txt (4.0 KB)
@fishheadsoup
Yes, this is what I was asking for. I’ll try it out. Thanks!
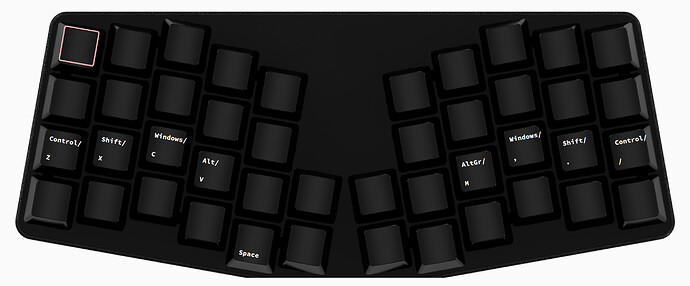
I’ve only had my Atreus for a few days. But my layout - fully custom - “moves” the bottom-row modifiers to dual-use keys on the bottom row of my QWERTY layout. This means I get a “Z” when I tap the Z key, but if I hold it, it serves as the Left Ctrl. X is LSHIFT, V is LALT. Likewise on the other side, with M, period, and / also serving as RALT, RSHIFT, and RCTRL, respectively. I also do this on most of my other layers.
However, I’ve also realized that I’m finally comfortable giving-up my Caps Lock key by having a dedicated Shift key under my thumb. So the key below B is a full-time Shift key. I use the dual-use keys only for shortcuts. (I’m a heavy user of AutoHotKey, and a computer programmer.)
Assuming you’re using Chrysalis - do you mind posting screenshots of what your layers look like?
First: My Background
- Been programming for 35 years.
- Been touch-typing correctly about as long.
- I’m a keyboard guy, not a mouse guy. Keyboard shortcuts are kinda my thing.
Next: My Keymap Philosophy
- I’ve spent a lot of time learning muscle memory for various “key clusters” on a standard keyboard. I want to maximize that muscle memory by moving these clusters to my fingers intact when possible.
- Macros are neither scalable, future-proof, nor portable to normal or laptop keyboards. I’d rather not waste my time learning or the rare keys on my Atreus on them.
My Layers
Layer 0 - The Base Layer
- QWERTY works for me, to the tune of >90 WPM.
- Here you’ll see the first “key cluster” that I’ve preserved: The modifiers that are usually on the bottom row of a normal keyboard are now available as dual-role keys in the Z…/ row. This lets me use muscle memory for almost all my keyboard shortcuts - future-proof and still portable - with little modification. The fact that the CTRL keys are “outboard” of the Shift keys here is due to my habit if holding CTRL with my little finger and Shift with my ring finger when hitting CTRL+Shift+X combinations.
- I don’t use the left-most two characters and the right-most three characters on the bottom row at all. I have Backspace mapped onto Layer 1. These keys are here just in case my wife needs to use this keyboard.
- I also don’t use the backslash key on this layer. I had it mapped to Layer 1 on my last keyboard (an original X-Bows), and I continue to use that mapping.
Layer 1 - Arrows and Brackets
- I’m a C# programmer, so brackets, braces, and parentheses are very common characters for me to type. I therefore have created a new “cluster” of keys that make it easy to reliably hit these character pairs.
- I have also been a VIM user for a couple decades now. The HJKL layout for arrow keys is instinctive to me. This layer lets me use it in all my apps.
Layer 4 - Nav 2
- The inability to have both the six-key nav cluster and the VIM arrows available at the same time was the biggest drawback to the 40% size of the Atreus. This layer is accessed via another Layer Shift key from Layer 1, letting me reach this cluster quickly when navigating.
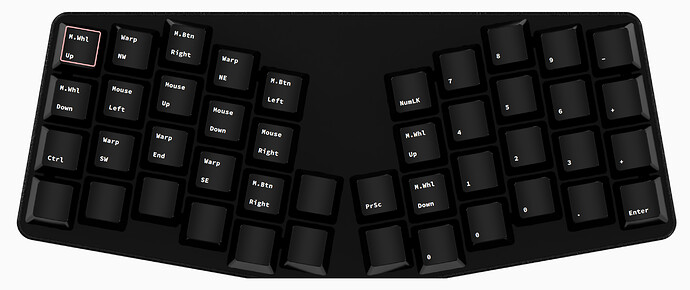
Layer 2 - Numpad and Mouse
- My dad is an accountant, so of course I learned how to use a number pad at an early age. And fun fact: You can auto-resize columns in Windows Explorer’s “Details” view by hitting CTRL+Num5.
- I’m learning the mouse nav keys just now, as the Atreus is the first keyboard I’ve owned to give me this option. Liking the mouse warp so far, though I hear it doesn’t help as much with multiple monitors.
Layer 3 - Numbers and Fn Keys
- This layer lets me reach the number keys - and, with a Shift combo, the symbols above them - as I have for years.
- Note that my modifiers are consistently available on the row below the home row. Muscle memory is important to me.
In Conclusion
I don’t know if all my explanations helped. But I thought I’d add a little color to my dark-mode screenshots  I’m attaching my layer exports, which I also keep in a local git repo.
I’m attaching my layer exports, which I also keep in a local git repo.
Later!
Layer 0.txt (3.4 KB) Layer 1.txt (4.0 KB) Layer 2.txt (4.4 KB) Layer 3.txt (3.9 KB) Layer 4.txt (4.2 KB)
Thought I’d post an update to my keyboard layout post. I tried quite a bit of tuning of the QKeys plugin. Couldn’t get any settings to work with how I type. (The best I can gather, I have “lazy” keys or fingers that I don’t usually release until after the next key has been pressed down.) As a result, I’ve given-up on having dual-use modifiers on my base layer. Rather, I’ve created a new largely-transparent that simply adds the dual-use modifiers to the otherwise unchanged base layer. I’ve also added a stenography layer that I toggle on and off as-needed.
For those who need a good way to fall asleep, here’s the new layout in full:
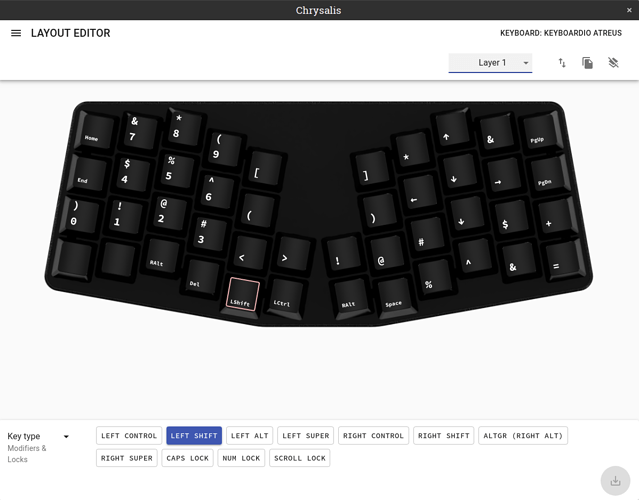
Layer 0: QWERTY Base Layer
Layer 1: Symbols and Arrows
Layer 2: Mouse and NumPad
Layer 3: Numbers and Fn Keys
Layer 4: Nav Cluster Overlay for Layer 1
Layer 5: Dual-Use Modifiers Overlay for Base Layer
Layer 6: Steno Layer
Files
I’ve attached the Chrysalis 0.81 layout file.
Phil Atreus.Chrysalis.json.txt (39.0 KB)
Enjoy!